
Unless you changed theme, your WordPress website or blog's header is probably a solid white background color. The previous tutorial explained adding a logo to a WordPress blog: and you can tell from the screenshot that the blue background of the logo clashes with the white of the default header. Short of making your logo's background transparent, or match the page's color, you can just change the outline and page background color on your website!

Log into your WordPress dashboard: click on the Customize Your Site button, or mouse over the Appearance menu on the left, and choose Customize.

The side panel on the left shows all the ways WordPress lets you customize the look of your website or blog. These changes will be made on top of the current theme. Click on the "Colors" submenu, as shown on the screenshot.

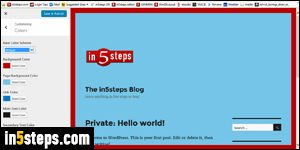
WordPress distinguishes between the Background Color filled in your web browser, and the Page Background Color, which is the placeholder where all your articles go. The first screenshot shows how the default theme uses a white background color for the page, with white for the posts. Click on each of these two to pick another color: as an example, I chose blue as page background (where the content is), and red as background outside of the page / content.

You can also change the color of text elements: Link Color controls the color when you mouse over links; Main Text Color for text and links (without mouse over). Secondary Text Color controls the color of your site's tagline, and side information like posts' date and number of comments (I chose white). Once you are done and satisfied, click on the "Save & Publish" button at the top!

Bonus Tip: your changes won't go live even after you save them. You need to click on the close button in the top left corner for WordPress to apply them. Only then will you see them on the live blog (I learned that the hard way!)

